🍡react-mol
Installation
npm i three @react-three/fiber react-mol
Quick started
git clone https://github.com/tseijp/react-molcd react-molnpm inpm start- open browser and visit localhost:3000
- Now you can go to our demo, and try its usage.
Recipes
| Atom | Mol | Flow | Tile | Spring |
Recipes of Atom
🍡 View Code | |
🍭 View Code |
What does it look like?
🪐 |
import React from 'react'
import ReactDOM from 'react-dom'
import { Atom } from 'react-mol'
import { Canvas, useFrame } from ''
function Basic () {
// This reference will give us direct access to the last instance
const ref = React.useRef(null)
// Rotate instance every frame, this is outside of React without overhead
useFrame(() => {
ref.current.rotation.x =
ref.current.rotation.y =
ref.current.rotation.z += 0.025
})
return (
<Instanced>
<boxBufferGeometry attach="geometry" />
<meshPhongMaterial attach="material" />
<Atom color="red" position={[1, -2, -5]} rotation={[0, 0, Math.PI/3]}>
<Atom color="green" position={[2, 0, 1]} rotation={[0, 0, Math.PI/3]}>
<Atom color="green" position={[2, 0, 1]} rotation={[0, 0, Math.PI/3]}>
<Atom color="green" position={[2, 0, 1]} rotation={[0, 0, Math.PI/3]}>
<Atom color="green" position={[2, 0, 1]} rotation={[0, 0, Math.PI/3]}>
<Atom color="green" position={[2, 0, 1]} rotation={[0, 0, Math.PI/3]}>
<Atom color="blue" position={[2, 0, 0]} ref={ref}/>
</Atom>
</Atom>
</Atom>
</Atom>
</Atom>
</Atom>
</Instanced>
)
}
ReactDOM.render(
<Canvas>
<pointLight />
<ambientLight />
<Basic />
</Canvas>,
document.getElementById('root')
)
Show Recursion Example
import React from 'react'
import ReactDOM from 'react-dom'
import { Atom } from 'react-mol'
import { Canvas, useFrame } from ''
function Basic () {
// This reference will give us direct access to the last instance
const ref = React.useRef(null)
// Rotate instance every frame, this is outside of React without overhead
useFrame(() => {
ref.current.rotation.x =
ref.current.rotation.y =
ref.current.rotation.z += 0.025
})
return (
<Instanced>
<Recursion>
<boxBufferGeometry/>
<meshPhongMaterial/>
<Atom color="red" position={[1, -2, -5]} rotation={[0, 0, Math.PI/3]}/>
{[...Array(5)].map((_, i) =>
<Atom color="green" position={[2, 0, 1]} rotation={[0, 0, Math.PI/3]} key={i}/>
)}
<Atom color="blue" position={[2, 0, 0]} ref={ref}/>
</Recursion>
</Instanced>
)
}
ReactDOM.render(
<Canvas>
<pointLight/>
<ambientLight/>
<Basic/>
</Canvas>,
document.getElementById('root')
)
Recipes of Mol
Methyl alcohol | | | |
Acetil acid | | | |
Poly ethylene | | |
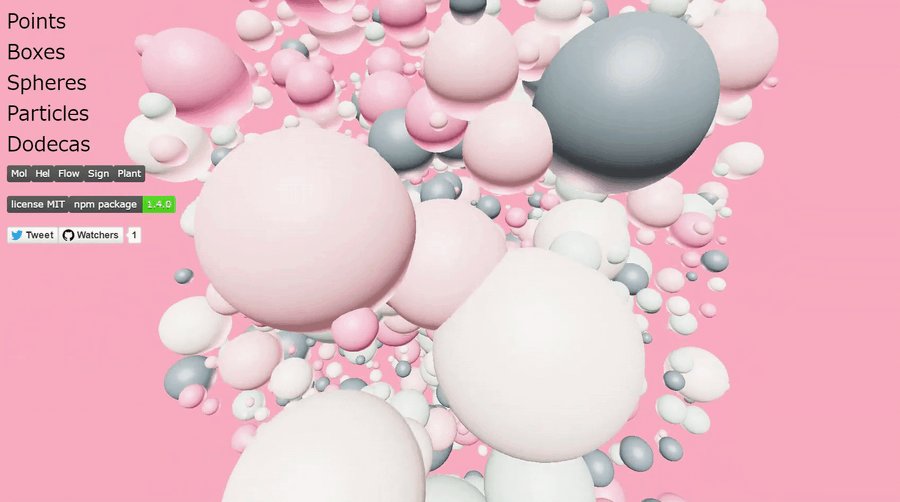
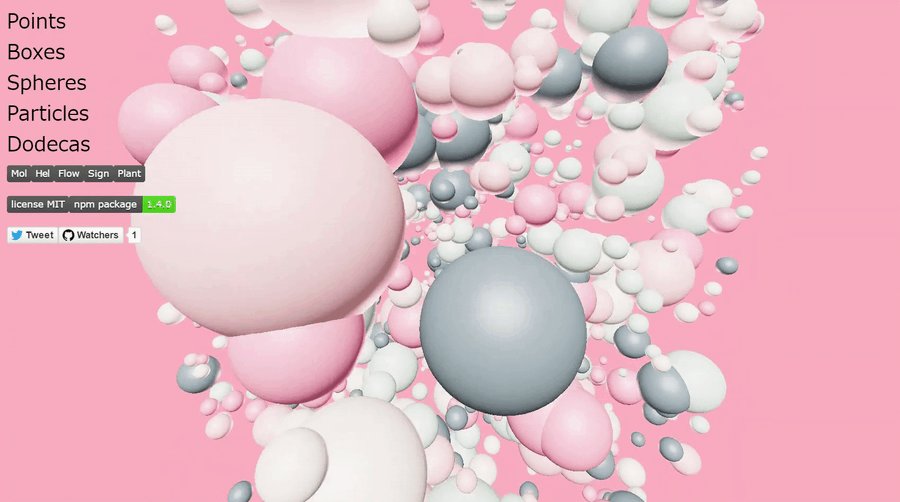
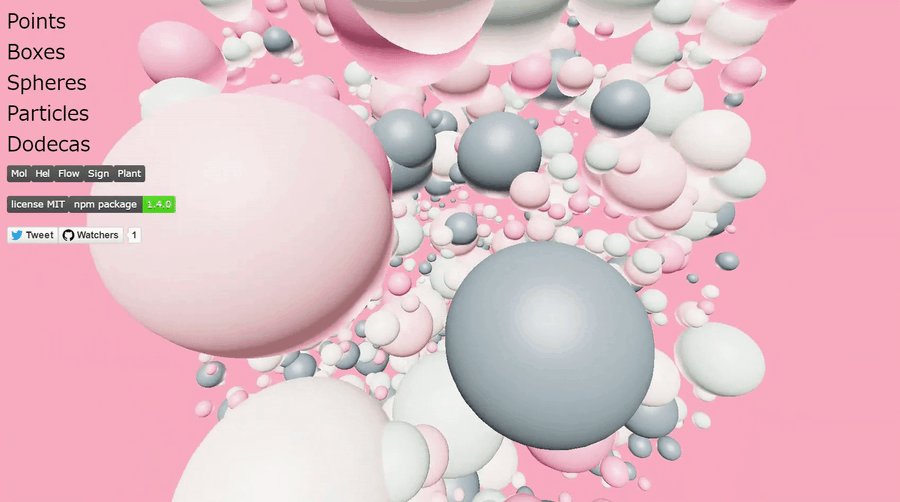
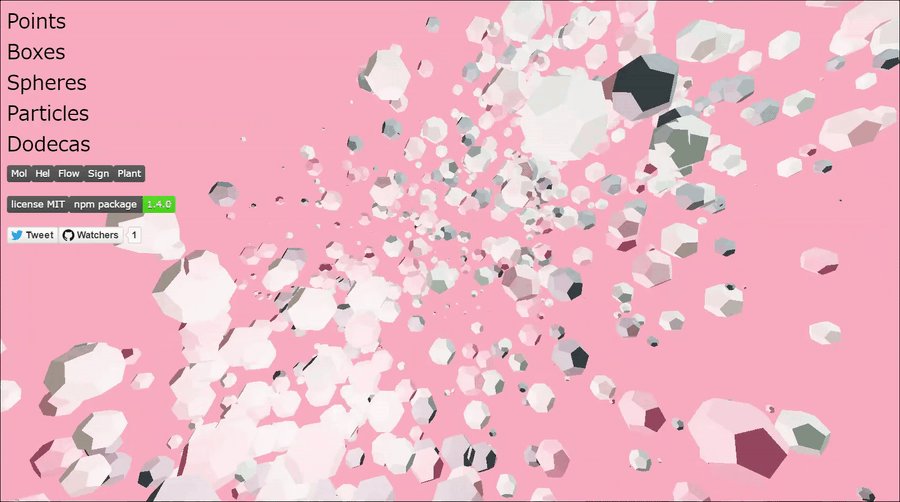
Recipes of Flow
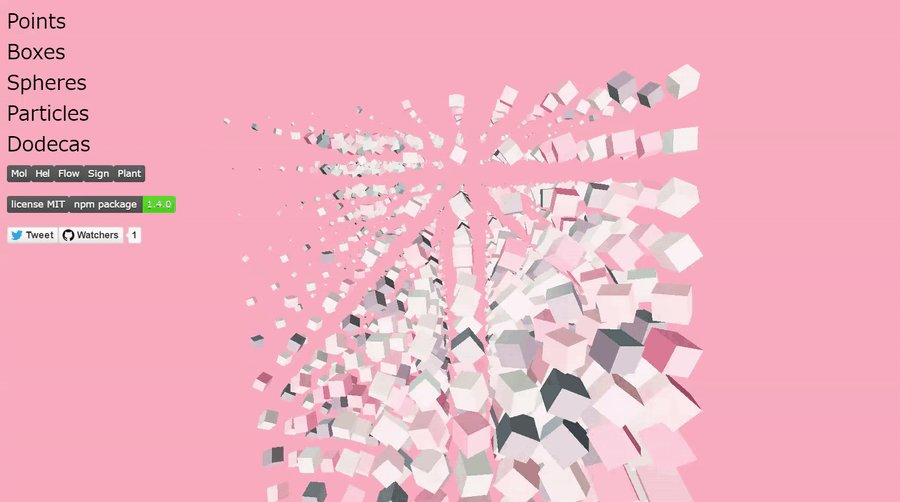
Points | | |
Boxes | | |
Spheres | | |
Dodecas | |
Recipes of Spring
Pieces | |
Bounds | |
Pipes |